Google’s Core Web Vitals (CWV) Explained
14 Jul 2021 9:00am
Google started to roll out their ‘Page Experience’ update from mid-June. A big part of this update is known as ‘Core Web Vitals’ (CWV). There are a few pieces to understand here so bear with me.
Google generally wants a better web experience for everyone. If the users are having a good time on the websites Google is sending them to, then more people will keep using Google! It’s that simple.
We’ve seen this in the past with Google’s HTTPS update, and their community-named “Mobilegeddon” update. Secure websites, and websites that are mobile-friendly, are both in Google’s interest to send their valuable traffic to, as they generally provide a better experience for the user.
This is where Core Web Vitals come in. Core Web Vitals are a set of metrics invented by Google to help you measure the visual stability and speed of a given website.
There are three main aspects that Google wants you, as the website owner, to focus on. Don’t worry, we’ll break these down, but they are; Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP)
Your device, whether a 30" desktop monitor or a 6" mobile phone, has a window of elements it loads first before you can scroll down further. Why bother loading what you can’t see yet! This area of the “largest content” needs to be “painted” into your screen. So here we are measuring how long that takes to happen for the user on their respective device.

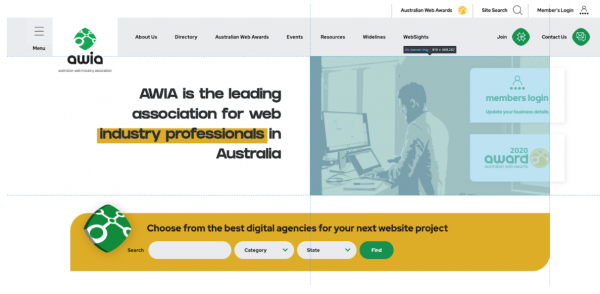
The Largest Contentful Paint on the AWIA homepage.
First Input Delay (FID)
Have you ever opened a website, seen what you want to click, whether it’s another link, their phone number or to fill a form in, and you had to wait until you were able to do so? That is an example of poor FID.
Specifically, FID is measured as the time taken from when a user clicks on an element on a website to when the browser actually responds to the action of that click.
Cumulative Layout Shift (CLS)
This is everybody’s pet hate with a website. You see what you want to click on, you ready your trigger finger, go to click your mouse and the whole page shifts down and you click on the wrong element! This is especially annoying on mobile.
This is a big no-no in Google’s latest Core Web Vitals formula and something they want to eliminate as much as possible. Fortunately this one is easier for most websites to fix by making sure the browser is aware of how much real estate an object (like a giant hero image) will take up before it attempts to load it.
So how do I test Core Web Vitals myself?
Google’s PageSpeed Insights tool is the obvious choice to get you started.
But did you know you can run this same test from within your own web browser? In Google Chrome, or Brave, it can be found under View > Developer > Developer Tools > Lighthouse.
Your Core Web Vitals results are also in your Google Search Console, with the added bonus of Google’s Real World Usage Data.
So there you have the gist of Google’s Core Web Vitals. If you would like any help with your own Core Web Vitals scores, or just want to talk technical SEO, please feel free to reach out to the Optimising.com.au team.